フレーム構造とは、画面分割のことです
ブラウザで見える画面をいくつかに分割して、
それぞれのウィンドウに別のものを表示させることです
画面内に縦や横のスクロールバーがついたHPがありますね。
また、スクロールバーが見えないのに、
複数のフレームで構成されているHPもあります
たとえば、このページも二つのフレームで構成しています
左のメニュー画面と、右のメイン画面です
メニューの任意のリンクスポットをクリックすると
メイン画面に指定されたページが表示されます
このブラウザのサイズをずぅっと縮めていくと、
縦や横のスクロールバーが見えてきます

フレーム構造を作るためには、
コンテンツ以外にフレームの使用を宣言するソースが必要です
これは、中身(コンテンツ)を書くのではなくて、
フレーム構造を指定するだけのファイルです。
・・・フレームのタグ・・・
<frameset>・・・
</frameset> | <body>・・・</body>の代わりに書く
(フレーム構造を指定するファイルだからbodyは要らない) |
<noframes>・・・
</noframes> | フレームをサポートしていないブラウザに対応するタグ
タグ間に書かれたコメントを表示 |
・・・フレームタグの属性・・・
| src="・・・" | それぞれのフレーム内に表示するファイルを指定 |
| cols="...,..." | ウィンドウを左右に分割する ★
"・・・"の数字でサイズを指定
ピクセル指定と%指定がある
|
| rows="...,..." | ウィンドウを上下に分割する ★
"・・・"の数字でサイズを指定
ピクセル指定と%指定がある |
| name="・・・" | フレームに名前を付ける
targetを使うときに必要
(targetについては後述) |
| bordercolor="・・・" | 境界線に色をつける
"・・・"内に色番号または色名を指定 |
| frameborder="0" | 境界線なしを指定 |
★「cols=""」「rows=""」の指定数字の書き方★
横割り、縦割りのフレームの数だけ数字が入る
注意:「""」内にスペースを入れない
例: cols="20%,80%" rows="100,150,250"
|
| ・ ピクセル指定 | 合計を横600ピクセル、
縦450ピクセルぐらいに収める |
| ・ %指定 | 合計を100%にする |
| ・ 分数指定 | 10分のいくつの「いくつ」を書く
後ろに「*」をつける
合計を10にする
例: cols="3*,7*" |
| |
全部の数字を指定せずに、「残り全部"*"」を使うと
いろいろなブラウザに対応しやすい
|
| 「"*"」を使う例: | cols="20%,*"
rows="150,*,100"
cols="4*,*" |
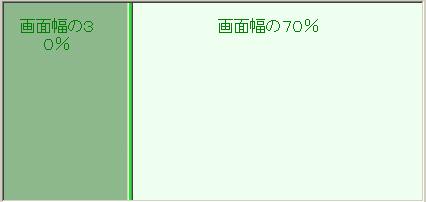
横割りのフレームを作ってみましょう
No.24
<html>
<head>
<title>フレーム構造 - 1</title>
</head>
<frameset cols="30%,70%">
<frame src="frame-l.html"bordercolor="lime">
<frame src="frame-r.html">
</frameset>
<noframes>
このページはフレームを使って作成しています。<br>
フレームをご覧になれない方にはもうしわけございません・・・
</noframes>
</html>
|
ただし、これはフレームの設定をするだけのファイルなので、
これだけでは何も表示されません
上で指定した"frame-l.html"と"frame-r.html"を作っておきます
"frame-l.html"
<html>
<head>
<title>フレーム-left</title>
</head>
<body bgcolor=darkseagreen text=green>
<center>
画面幅の30%
</center>
</body>
</html>
|
|
"frame-r.html"
<html>
<head>
<title>フレーム-right</title>
</head>
<body bgcolor=honeydew text=green>
<center>
画面幅の70%
</center>
</body>
</html>
|
|
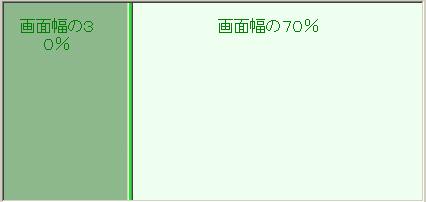
この3個のファイルを同じところに保存して、表示すると
次のようになりますね。
こちらは本物です→"frame-24.html"

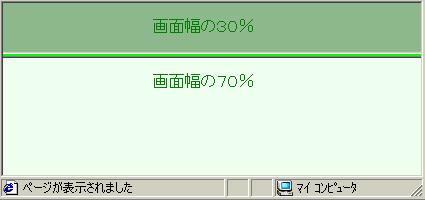
こんどは縦割りのフレームを作ってみましょう
No.25
<html>
<head>
<title>フレーム構造 - 2</title>
</head>
<frameset rows="30%,*">
<frame src="frame-l.html"bordercolor="lime">
<frame src="frame-r.html">
</frameset>
<noframes>
このページはフレームを使って作成しています。<br>
フレームをご覧になれない方にはもうしわけございません・・・
</noframes>
</html>
|
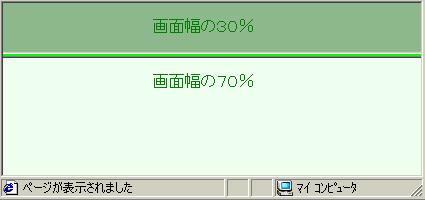
赤い色のところが変わっただけです
割合指定の数値を入れるとき、
ニ分割の場合は片方を指定すれば後は自動でOK!
上で作ったhtmlファイルを使えば
次のようになります。
こちらは本物です→"frame-25.html"

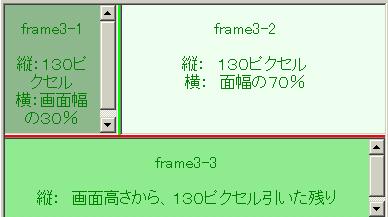
縦横に分割してみましょう
これはちょっと複雑ですが、ひとつずつやっていけば大丈夫
No.26
<html>
<head>
<title>フレーム構造 - 3</title>
</head>
<frameset rows="130,*" bordercolor="red">
<frameset cols="30%,*" bordercolor=lime>
<frame src="frame3-1.html">
<frame src="frame3-2.html">
</frameset>
<frame src="frame3-3.html">
</frameset>
<noframes>
このページはフレームを使って作成しています。<br>
フレームをご覧になれない方にはもうしわけございません・・・
</noframes>
</html>
|
わかりやすく色分けして書きました。
まず、縦割りのフレーム(緑のソース)を作ります。
次に、その上部分の中に
横割りのフレーム(赤のソース)を作ります。
別々のbordercolor を指定してみました。
ここで、三つのページを作っておきます
frame3-1.html
frame3-2.html
frame3-3.html
各自でソースを出してみてください。
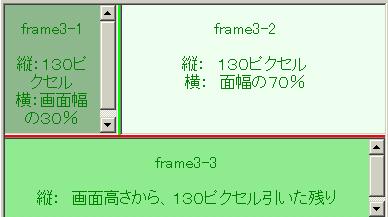
このように順に入れ子にしていくと
複雑なフレームができます。
表示してみると次のようになります。
こちらは本物です → frame-26.html

もう少しフレームをカスタマイズしてみましょう
フレーム関係は属性が山ほどありますね(^ ^;)
・・・フレームタグの属性追加・・・
| scrolling="・・・" | スクロールバーの表示、非表示を指定
yes, no, auto(自動)を指定 |
| noresize | フレーム間のバーをマウスで移動できなくする
フレームのサイズを変えられなくする |
| marginwidth="・・・" | フレーム内に表示させるページの左部分の余白を設定
""内にピクセルで指定 |
| marginheight="・・・" | フレーム内に表示させるページの丈夫の余白を設定 ★
""内にピクセルで指定 |
| border="・・・" | フレーム間のバーの太さを変える
|
★「marginheight」は、「marginwidth」も指定しないと働きません
そこでこんなソースを作りましょう
No.27
<html>
<head>
<title>
フレーム構造の説明
</title>
</head>
<frameset rows="170,*">
<frame src="title.htm" bordercolor="blue" scrolling="no" noresize>
<frameset cols="250,*">
<frame src="contents.htm" bordercolor="green" scrolling="no" noresize>
<frame src="body.htm" marginheight="40" marginwidth="40">
</frameset>
</frameset>
</html>
|
title.htm
contents.htm
body.htm
という三つのファイルも作ります
できたら、こんなふうですね。→ frame-27.html
続きは、フレーム内のリンクについて
制作者のHPかぼちゃの旅
|