| ・・・環境作り・・・ |
・・・まず、自分のPCの環境を整えましょう!・・・
次のたった三つがそろえばいいのです
| ブラウザ | インターネット・エクスプローラーまたはネットスケイプ・ナヴィゲータ |
| 「メモ帳」 | スタート>プログラム>アクセサリ>メモ帳 で出せます。 |
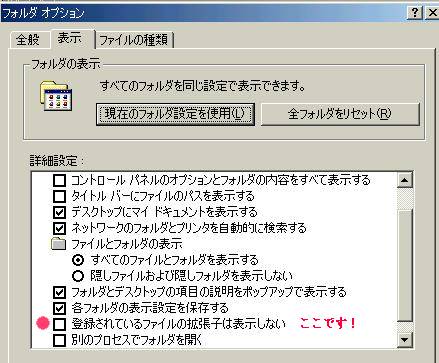
| 拡張子の 表示 | 拡張子とは、「.txt」、「.jpg」、「.gif」、「.html」など(注*) 設定方法: 「スタート」を右クリックして「エクスプローラ」を出す。 メニューバーの「ツール」または「表示」の「フォルダオプション」を開く。 「表示」のページを開いて、(下記の画像参照) 「登録されているファイルの拡張子は表示しない」という項目のチェックをはずす |
注*:「拡張子」 ファイル名のうしろには必ず拡張子というものがつきます。
拡張子はファイルの種類を決めるものです。
これが見えるとファイル管理がしやすいです。
| 例えば、 | report.txt | ・・・「report」という名のテキストファイル |
| rose.jpg | ・・・「rose」という名の画像ファイル(jpg ジェイペグ) | |
| hosi.gif | ・・・「hosi」という名の画像ファイル(gif ジフ) | |
| index.html index.htm | ]・・・「index」という名のHTMLファイル(HPのソース) |
・・・ その他 ・・・
画像を加工するソフト、画像を取り込むソフト、
デジタルカメラ、FTP転送ソフト、などは
必要に応じて準備しましょう。
| メモ帳のアイコン |  |
| インターネット・ エクスプローラのアイコン |
 |
メモ帳の場所

フォルダオプションはこんなものです。
赤丸のところのチェックボックスのチェックを外してください。

| ・・・HTMLって・・・ |
「タグ」
タグ、これこそHTMLの正体です。
つまり、魔法のランプそのものです。
HPのレイアウトを決めるものです。
中身は作る人の責任ですが・・・(^ ^;)
ルールは簡単!
規則はこれだけ! これっぽっち!
大文字小文字も問いません!
これさえ守れば、HTMLはもうできたも同然!
もうひとつだけ・・・ペアになっているタグが多いのです。
<html>・・・</html>、<b>・・・</b>、<center>・・・</center>など
ちょっとだけどこがちがうか、よく見て!
後ろのタグには、「/」(スラッシュ)が入っています!
| ・・・最初のHTML・・・ |
まず、メモ帳を出してください。
次の表のとおりに入力してみてください。
HTML No.1
|
<html> <head> <title> HTML勉強会 </title> </head> <body> <center> 自分のHPを持とう! </center> </body> </html> |
・・・注意・・・
半角カタカナは使わない
半角スペースは文字としてカウントされない
全角スペースは一文字としてカウントされる
改行はカウントされないので、自由に改行してよい
書けたら、このメモ帳を保存します。
・・・保存の方法!・・・
メモ帳のメニューバー左上の「ファイル」をクリック
↓
「名前を付けて保存」をクリック
↓
★「保存する場所」を決める★
↓
★ファイル名を書く★
↓
「ファイルの種類」を「すべてのファイル」にする
↓
「保存」をクリック
★「保存する場所」を決める時の注意★
PCのなかに自分のフォルダや、HP専用のフォルダを作っておく
HP専用のフォルダに関係ファイルを全部入れておく
わかりにくい場合はデスクトップに置いておくのもよい
また、FD(フロッピーデスク)に保存しておいてもよい
FDの使い方は、こちら
★ファイル名を書くときの注意★
ファイル名は半角英数文字で8文字以内で決める。
決めたファイル名の後ろに、「.html」または「.htm」をつける。
|
例: | test.html hanako.htm |
これで、HTMLファイルができました!
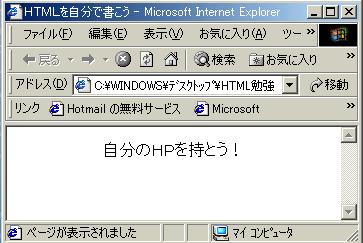
一旦、メモ帳を閉じて、ブラウザでこのファイルを見ましょう!
エクスプローラで自分の作ったファイルを、ダブルクリック。
自動的にブラウザが起動して、画面が見えるはず!

このように見えたら、大成功!
後はこれに、どんどん肉付けをしていけばよいだけ!
もう、HPが作れました!
| ・・・タグの意味・・・ |
「最初のHTML」で書いた「<」と「>」で囲まれた部分を、タグといいます。
タグにはそれぞれの意味があります。
意味を知ると覚えやすく、またHPの構造もわかりやすくなります。
・・・タグの意味・・・
|
| ★ | ここに入れたタイトルがブラウザの上部に表示されます。 |
| ★★ | この部分 ( <body> と </body> の間 )に 書いたものが全部、HPのコンテンツ(中身)になります。 |
どんなHPでも、最低限、これだけのタグが必要です。
次回は色づけと文字の編集
制作者のHPかぼちゃの旅